おつかれさまです。ふうがです。
今日はOGP画像についてお話をさせていただきます。ブログ運営しているのに「なにそれ?」ってなった方はぜひ最後までお読みください。
- この記事のざっくりしたなかみ
- ・ブログのOGP画像の作成と設定をするよ!
- ブログをSNSで広めたいようであれば必須の項目。せっかくだからオリジナリティ出しましょう。
さて、ブログを運用している人でも、意外とOGPという言葉は馴染みのないものかもしれません。多くの人が意識せず、まぁ無くても別段は問題ないと思っている部分だとは思います。
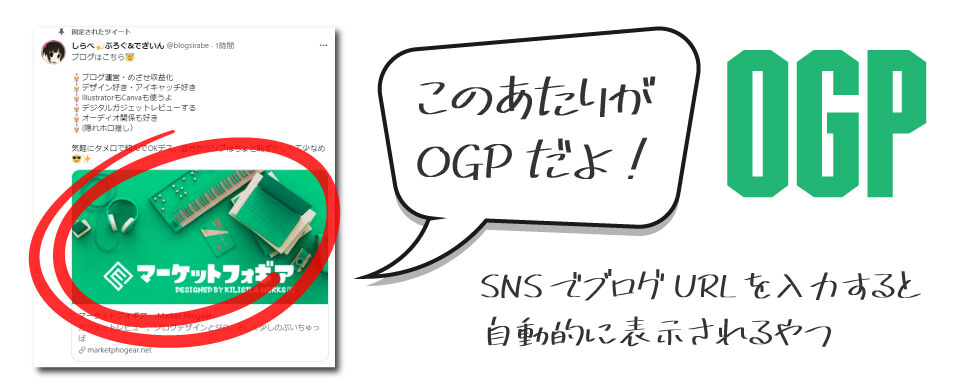
OGPというのはかんたんに言うと、ツイートとかに出てくるブログのイメージ画像です。

はっきり言います。
SNSを使ってブログの認知を高めたり流入を促したりするうえでは、OGP画像設定無しはありえません!
TwitterやFacebookに自身のブログを載せることがある人は、必ずこの機会に手を入れておきましょう。作成方法と設定方法を分かりやすくご紹介していきたいと思います。

OGP画像はいわば自分のブログのSNSにおける看板。ここに手を入れておくことでユーザーに対する印象は全然違いますよね。
OGP画像ってなんだろう

まずは、かんたんにOGPの基礎知識を勉強しておきましょう。
Open Graph Protocolの略です
なにか大層な名前がついていますが、要するにSNSでそのページやブログがシェアされた際にその情報を表示させるための仕組みです。

この機能があるから、TwitterなどでURLを入力しただけで画像とかディスクリプションが表示されるわけですね。便利機能。
設定できる項目
OGPの中には以下の情報を入れておくことができます。Wordpressを使っていれば勝手に設定してくれることがほとんどです。自分でページを一から作っている場合はheadタグの中に記述します。
- コンテンツのタイトル
- ページタイプ(トップか記事か)
- ディスクリプション(説明文)
- ページのURL
- サイトの名前
- イメージ(これがOGP画像)
これらが勝手に紐づいて、SNSシェア時に自動的に呼び出されるわけですね。
ちなみに、ブログ記事URLを直接シェアするとその記事のアイキャッチ画像が表示されます。Wordpressが自動的にアイキャッチ画像をOGPに設定してくれているのですね。
もしブログのトップページURLをシェアすると、初期設定画像が表示されてしまいます(未設定の場合)。

これ、非常にもったいないです。今回はココを設定します。
なんでOGPを設定するの?
ではなぜOGPが必要なのでしょうか。
答えはかんたん。ブログへの流入率が段違いだからです。
ただ単純にURLが書いてあるツイートと画像や説明文が付随してくるツイート、どちらのブログを見てみたいですか?

ツイートの画像部分をクリックすると、ブログに導かれます。これは効果ありますよね。

そうと決まれば、早速画像を用意しましょう!
OGP画像を作ってみよう

せっかくなので手作りしましょう。
ただのフリー写真をそのままOGP画像にすることもできますが、SEO的な観点から「独自性」というものを考慮すると、自分でひと手間加えるのがおすすめです。
今回はCanvaを使います。恐ろしいほどカンタンにできますよ。

OGP画像のサイズについて
今回は1200×630で作ってみましょう。
TwitterやFacebookがメインであれば、1:2もしくは1:1.91の比率がおすすめです。

実際につくってみる
さて、Canvaにログインしましょう。
オンライン上で素材選びから出力までできちゃう優秀なサービスです。
基本無料ですし、超優秀な有料プランもお試しフリー期間がありますのでこの期間にぜひ使ってみてください。
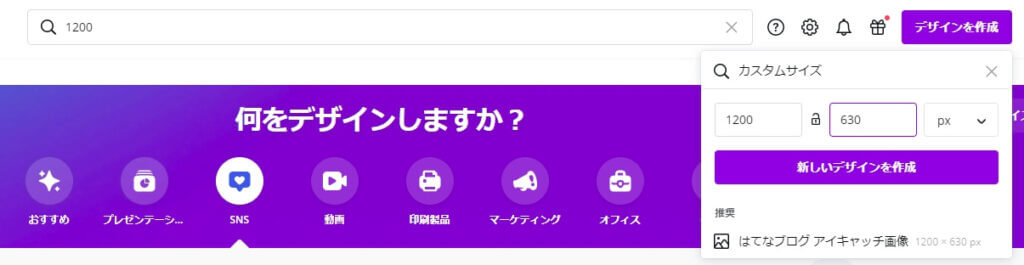
まず、キャンバスサイズを選んで作っていきましょう。

1200×630というのは「はてなブログアイキャッチ画像」というテンプレートがちょうどぴったりサイズです。まずはこれを選びましょう。(自分でカスタムサイズにしてもOKです)

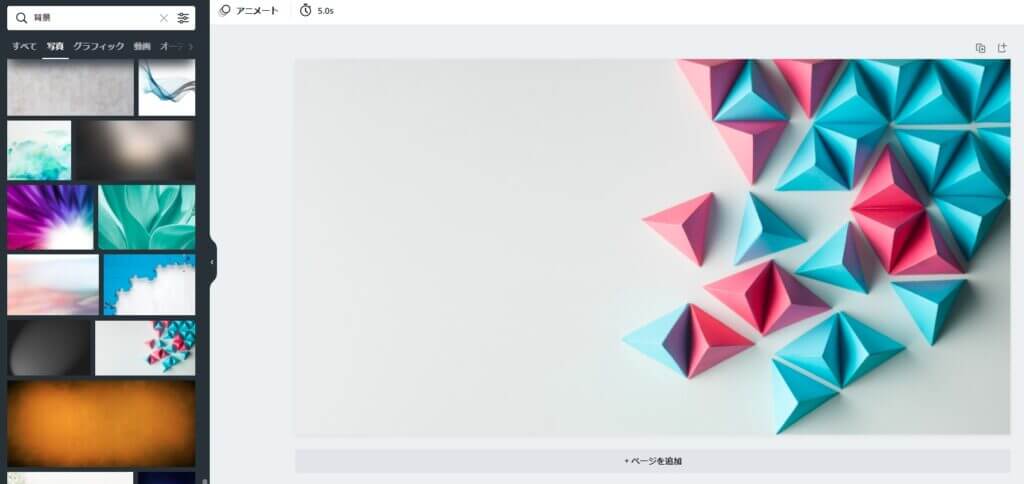
背景となる画像を選びます。
トップページのOGP画像を作る時はあまり情報を詰め込みすぎないようにシンプルなデザインを使ったほうがソレっぽくみえます。
この画像のように右にモチーフ、左に空白のイラストを使うとデザインが楽です。
基本的に人間は左から右に視線を動かしますので、左中央にブログ名などの重要な情報をいれると効果があります。

ど真ん中にモチーフやオブジェクトがどーんと映っている画像って意外に文字やパーツ配置に困るんですよね。なので、基本はどっちか寄りの画像を使うのがコツです。
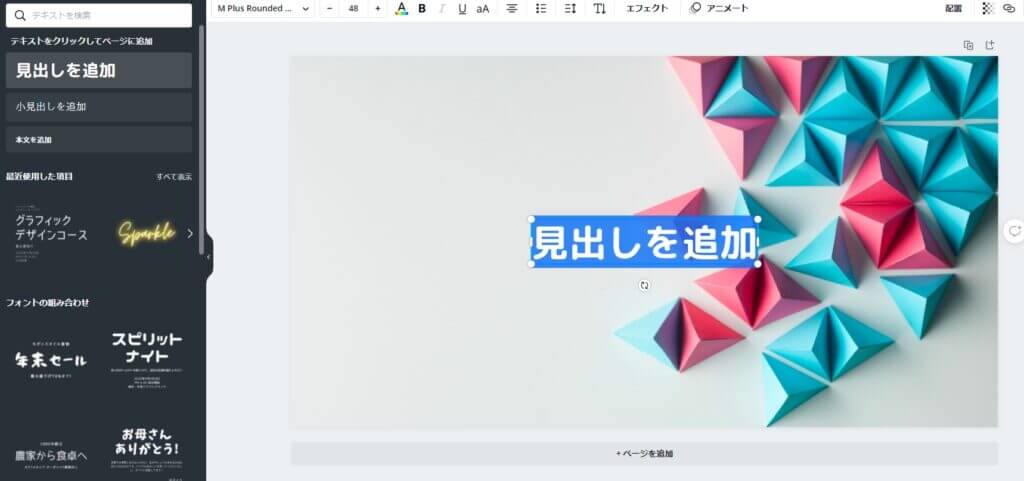
ブログ名とキャッチコピーのひとつでも入っていれば十分です。

さぁ、ワンポイントイラストとタイトルなどの文字を入れていきましょう。
できました。

いったい誰もブログか分かりませんが、「だれかのブログ」のOGP画像が完成しました。

OGP画像を設定してみよう(Cocoon編)

さぁ作った画像をOGP登録してみましょう。Wordpressなら楽勝です。
今回はCocoonでの設定例をご紹介しますね。
Cocoonでの設定方法
WordPressの管理画面のサイドメニューから「Cocoon設定」をクリックして開きます。
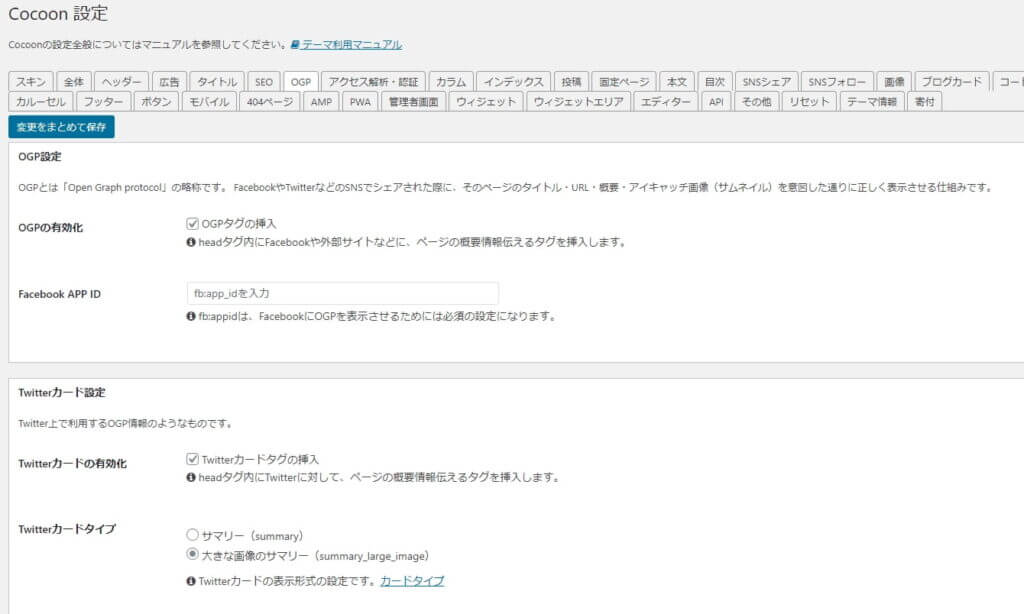
開いたら「OGPタブ」をクリックすると設定画面にいきます。

OGPの有効化にチェックをいれましょう。
ついでにTwitterカードタイプも「大きな画像のサマリー」にしておきましょう。

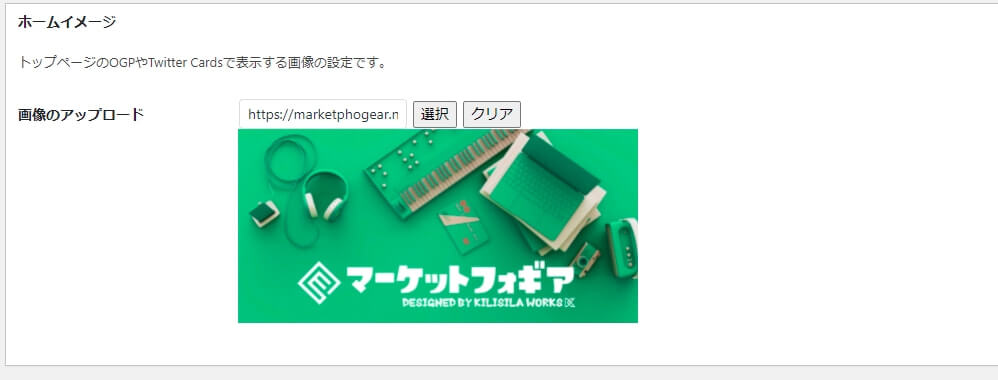
あとは作った画像をアップロード。完了ですね。らくちん。
Twitter投稿してみてみよう
さて、試しに自分のブログのトップページURLをツイートしてみましょう。こんな感じでいろいろ情報が出てくれば成功です。(少し反映に時間がかかることがあります)
できました。
ちゃんとできてるか確認する方法もあるよ
ほんとに設定されてるのかなぁ・・・と不安な場合は公式の確認ツールもあります。

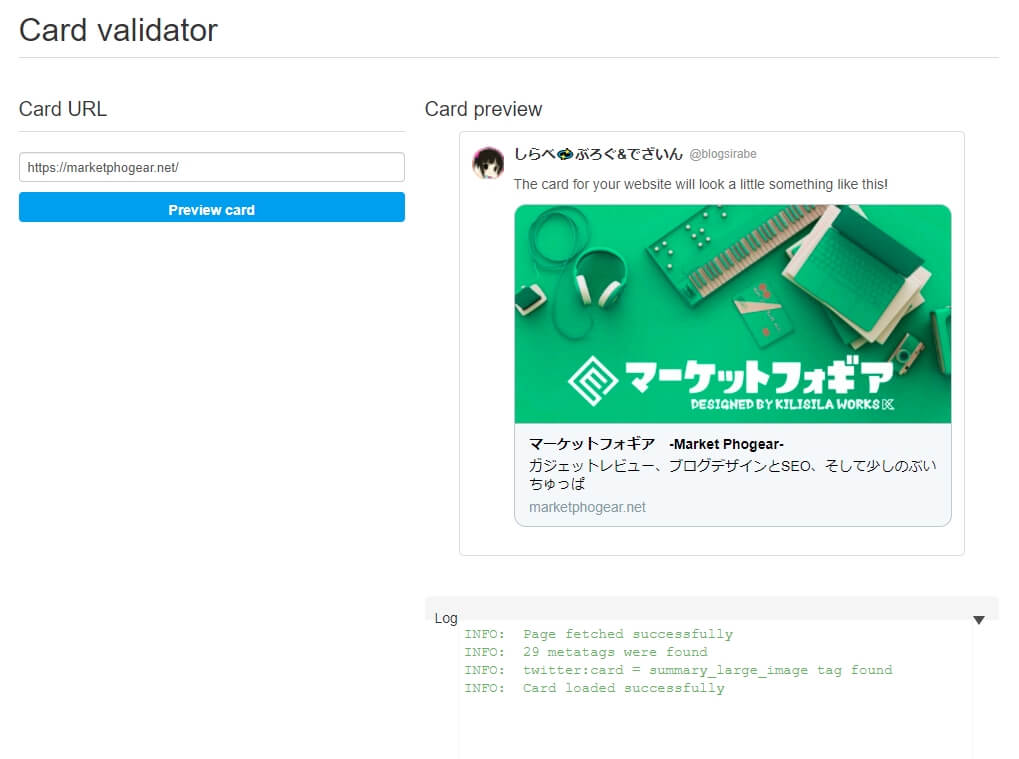
ここにアクセスしてURLを入力することで実際の設定項目を確認できます。

このように表示されて入れば問題ありません。もしうまくいかない場合は少し時間をおいてみてください。
まとめ

さて、いかがでしたでしょうか。OGP画像って今まであんまり気にしていなかったのではないでしょうか?
これを機にSNS流入を倍増させる(かもしれない)OGP対策、しっかりやっちゃいましょう。

今回Canvaを使いましたが、基本的にブログ関連で使用する画像はすべてCanvaでまかなうことができます。使ったことないひとはぜひお試しくださいね。