ブログを作り始めるとアイキャッチ画像って気になりますよね。
他の人はどうやって作ってるのだろう。自分はまだWordPressのデフォルトの画像から変えてない。そろそろアイキャッチ関連も手を付けていきたい!そんな人もいらっしゃるでしょう。

canvaとかのアイキャッチ作成補助サービスもいいけど、自分で好きなようにデザインしてみたいなぁ・・。ちょっとその辺のスキルも身に着けたい。

自分でアイキャッチやサムネイルをデザインしたいけど高価なソフトは買いたくないという方も多くいらっしゃると思います。

今日はそんな方にぴったりの完全無料なソフト・サービスをご紹介するよ。これであなたも今日からWebデザイナー!
アイキャッチとはそもそもなに?
あくまで一例ですが、このような画像を見たことがありますよね。これがアイキャッチです。

記事のイメージ画像というと分かりやすいでしょうか。
記事に関連のある画像や文字を挿入することで目を引き付けてその記事に誘引するというのが目的です。
ツイッターなどで発信する際にも文字だけのツイートより遥かにキャッチーな感じになります。
正直、SNSで記事を訴求する上では絶対に力を入れるべき要素です。
例えば、上で紹介したスコッチハイボールの記事。もしSNSで目立たせたいとしても、こういうテイストにしてしまったらどうでしょう。

最近よく見るフラットデザイン系のアイキャッチ。
これはこれで、サイト全体でテイストをそろえてあげることで凄くいい感じになるとは思いますが、SNS上でアイキャッチだけで一見さんを誘引できるのかというと、もうちょっと押しが欲しいですよね。
もちろん記事の中身が一番大事だけど、アイキャッチ画像で記事の中身をイメージさせたり、興味を誘うことができます。パッと見の印象が大事なSNSマーケティングの世界では気にしておきたいですね。

ちなみにフラットデザイン否定派ではないので、誤解のないようにね。
さて、少し脱線しましたがアイキャッチの作り方について進めていきましょう。
冒頭でも少し触れましたが、Canvaなどのサービスでカナリ良い感じの画像は作れちゃう時代です。
アイキャッチ画像には別に時間を掛けたくないという人もいるでしょう。そういう人はなんも考えずにCanvaでほぼ文句のないアイキャッチが作れます。(本題とは話が逸れまくってますが)
試しに作ってみましょう。5分くらいでこんな感じです。(素材もすべてCanvaにあるやつのみ)

ですが、今回はせっかくなので目を引く特徴的なアイキャッチを作る為に自分で自由にデザインすることのできるおすすめソフト・素材サービス(無料)をご紹介します。
アイキャッチを作るために良く使われるソフト
さて、アイキャッチ自作勢の人たちはどんなソフトを使っているのでしょう。
Adobe Photoshop(有料)

さすがに聞いたことある名前ですよね。
Photoshopは素材となる写真などを組み合わせたり色調を変えたり効果を加えたりすることに使うソフトです。写真の合成などもできます。というかこれだけでも結構なんでもできます。

はっきり言って、画像の加工・編集から文字入れ、仕上げまでPhotoshopだけでアイキャッチ楽勝につくれちゃうまである。
Adobe Illustrator(有料)

これも超有名ですね。ベクター編集系ドローソフトとしては業界標準と言ってもいいです。
今度は素材の上に文字を配置したり、図形を描画したりして最終的なイメージに仕上げるソフトです。
ベクターデータなので、拡大縮小しても画質が保たれるすごいやつ。
AdobeCCを最初から選ぶのはアリ
最初から最強装備というのは実はすごい近道になるので、できるならおすすめしたい。


昔は買い切り一発何十万とかっていう時代もあったけど、今は最新版などを含めてサブスクで使えるようになったから、敷居は一気に下がりました。素材などを提供するAdobeStockも使えるので、本気でやるならサブスク加入もいいかもしれません。
でも。趣味でやるんだし、無料で全部なんとかなりませんか?
無料で使えるデザインツール
さあお待たせしました!いよいよご紹介いたします。
GIMP(ぎんぷ)
これは上のPhotoshopに似たような機能を持つ画像処理ソフトです。
完全に無料な上、動作が比較的軽くてマシンスペックをそこまで要求しません。
公式ページは英語ですが日本語での利用も可能です。非常に歴史のあるソフトなので使い方などのハウツーサイトも充実しており、「GIMP ”やりたいこと”」で検索すれば大抵は情報にありつけるのもうれしい。

まず、フリーで探しているなら一度は試してみてください。もちろん本家Photoshopに比べると機能は劣りますが、アイキャッチ作るくらいのレベルであれば大抵のことはこなせます。

ちょっとインターフェースが洗練されてなかったり、フィルタとかをやりすぎると動作が重くなるとか、フリーズしてしまうことがあるけどそこは割り切るしかないかなぁ。
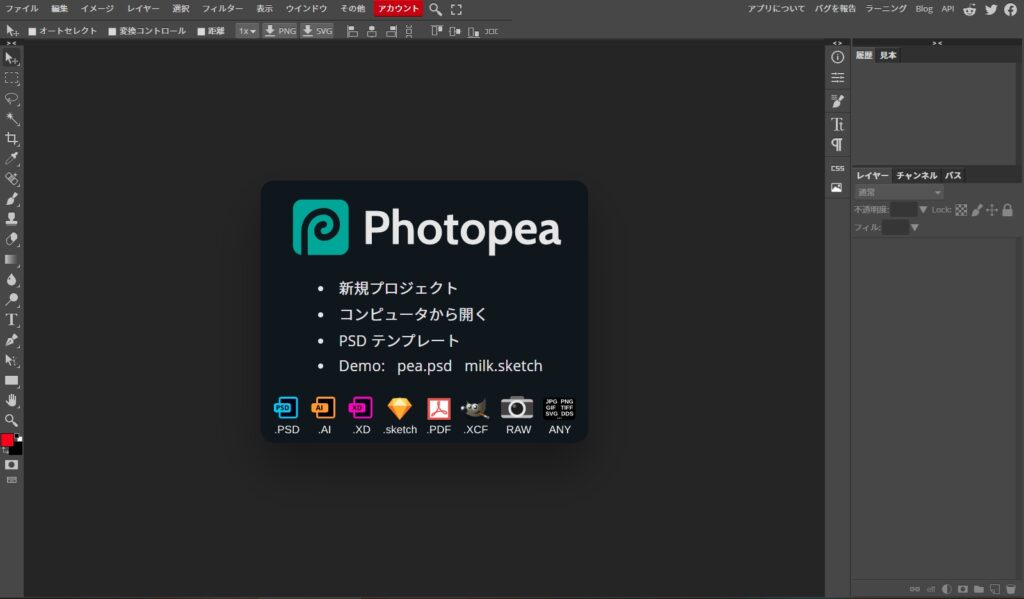
photopea.com
これはPhotoshop系の画像編集ソフトなのですが、Web上で起動します。

基本的に必要な機能はすべて兼ね備えていて、読み込めるファイル形式も豊富、ブラウザ上なのでOSを選ばないし、インストール不要。
あれ、結構最強ですねこれ。おすすめです。

Web上のサービスなので、いきなりサービス終了したら使えなくなる・・・という可能性はあるかもしれませんね。
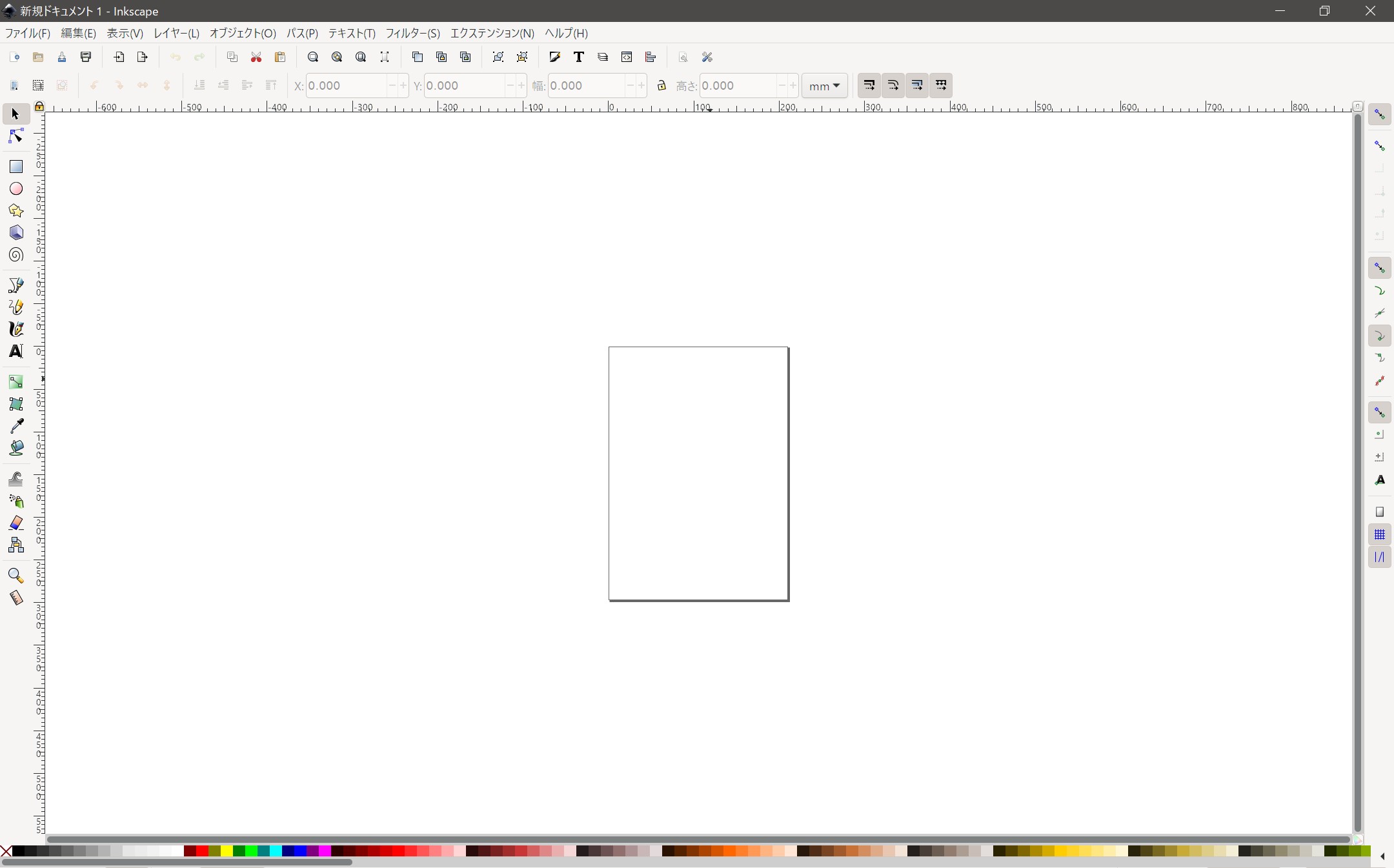
Inkscape(いんくすけーぷ)
こっちはillustratorっぽいやつ。ベクターデータという拡大や変形しても劣化しない形式の図画が作成できるソフトです。
色々なロゴを作ったり、図形や文字を組み合わせて画像を完成させることができます。こちらもGIMP同様、ドロー系無料ツールの代名詞みたいな感じですので試しにインストールしてみて損はないと思います。
ただ、この手のソフトの性質上すこし使い初めに癖があります。illustratorもそうですが、触れるようになるまで少し勉強がいるかも知れません。


個人的にはインターフェースはillustratorより分かりやすくて好き。(機能的なのはさすがに本家が凄いけど)

これも残念ながら高負荷な作業するとフリーズしたり重くなったりしやすい。そういうところはやはり本家Adobeが強い。ソフトの最適化の問題なのかな。
素材探しにおすすめのサイト
ソフトが決まってしまえばあとは素材を組み合わせるだけです。

探しているテーマを検索するだけで、けっこうそれっぽい画像が出てきますよ
O-dan
いくつかの画像サイトを横断してお目当ての画像を探してきてくれます。だから「おうだん」。
日本語で検索してもちゃんと翻訳してサーチしてくれる偉いやつ。写真を探すのであればこれだけでかなり戦えます。
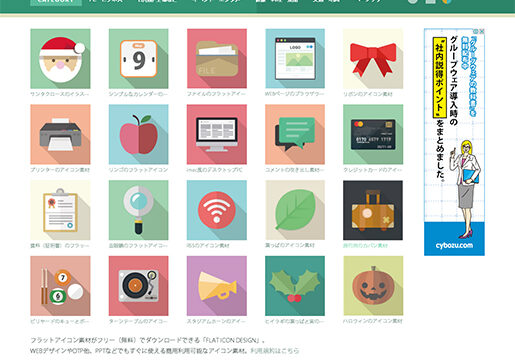
フラットアイコンデザイン
先ほどのスコッチウイスキーのアイキャッチでも使ったようなフラット系のアイコンが揃ってます。
これを単色系の背景に乗せて、ちょっと控えめに文字を入れてあげれば!それっぽい!

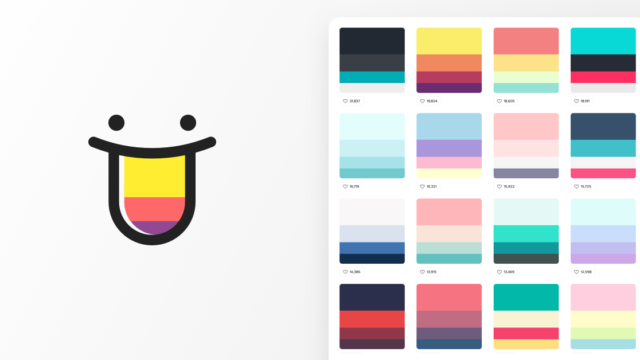
色見がどれを選んだらいいかわからないようであれば、こんな見本帳サイトもあるよ。
今流行りのフラットデザインでアイキャッチを統一したいならおすすめ!
日本語のフリーフォントのまとめ
アイキャッチ作成で大事なのはフォント選び。これだけで全然変わります。
気に入ったやつをどんどんダウンロードしちゃいましょう。
1001freefonts.com
こちらは英字フォントのフリーサイト。とんでもない量があります。
これをダウンロードして、さっと加工するだけでお洒落なロゴも楽々ですね。
あとは作るだけ!
あとはソフトの説明サイトとにらめっこしながら素材を組み合わせて文字を乗せるだけ!
クリックで該当記事へ飛べます。







作るの楽しすぎて、時間を忘れちゃいますね。そんな時間あったら記事書けってなるかも知れませんが・・・。これも自身のスキルアップですよ。