ブログとは切っても切れない関係(と自分では思っている)アイキャッチのデザインについて、自分のブログのアイキャッチを振り返りながら傾向や対策、デザイン部分の技術的な手法も少し触れてみたいと思います。

アイキャッチは主にインデックスページや内部ブログカードやSNS投稿時のOGPなどに使われます。写真だけだったり、文字が入っていたり人それぞれですね。

こんなの凝る暇があったら記事に力をいれい!ってなるかもしれませんが、コレが中々に奥深い世界。サイト全体の雰囲気にも影響しますし、SNSからの流入を狙うのであれば、ちょっとカジっておいて損はないと思いますよ。



アイキャッチとは?

さて、画像を見ていただければわかるとおりアイキャッチ画像はその記事の看板のようなものです。私の場合はブログタイトルやちょっとした文言を追加してある程度その記事の雰囲気が分かるように心がけて作るようにしています。
例えばSNSのタイムラインで文字とURLだけで投稿した場合と、ちゃんとアイキャッチが設定されている場合で比較すると、文字だけだと目に入らなければ膨大な他の投稿に紛れてそのまま流れてしまうことが考えられます。機会損失。

このように、やっぱりアイキャッチ画像のデザインというのは重要なんだな・・・と考えています。であればどのようなデザインが良いのか。少し考えていきましょう。
でも、その前に・・・
アイキャッチの種類
そもそもアイキャッチと言っても色々なタイプがあります。少し実例と共に見ていきましょう。
王道の画像+文字パターン
背景に画像や写真を置いて、その上にタイトル・サブタイトルを乗せていくやり方です。イメージが掴みやすいしタイトルもはっきり見えますので一番メジャーなやり方ですね。たぶんこのタイプを量産していけばブログ運営としてはそんなに問題にならない気がします。

まぁ、ちょっとありきたり過ぎるという印象はあるデスけどね。強烈なオリジナリティとかは出しづらいかもしれない。
文字メインパターン
これは、どちらかというと文字メイン+ワンポイントのイラストなどで構成されています。とにかくメインタイトルの文字を大きく表示できるので記事タイトルがキャッチーであればあるほど、効果が出そうな感じですね。

文字メインだと、フォントや配色でほとんどの要素が決まってしまう為、下手すると痛い感じに仕上がりがちですね。
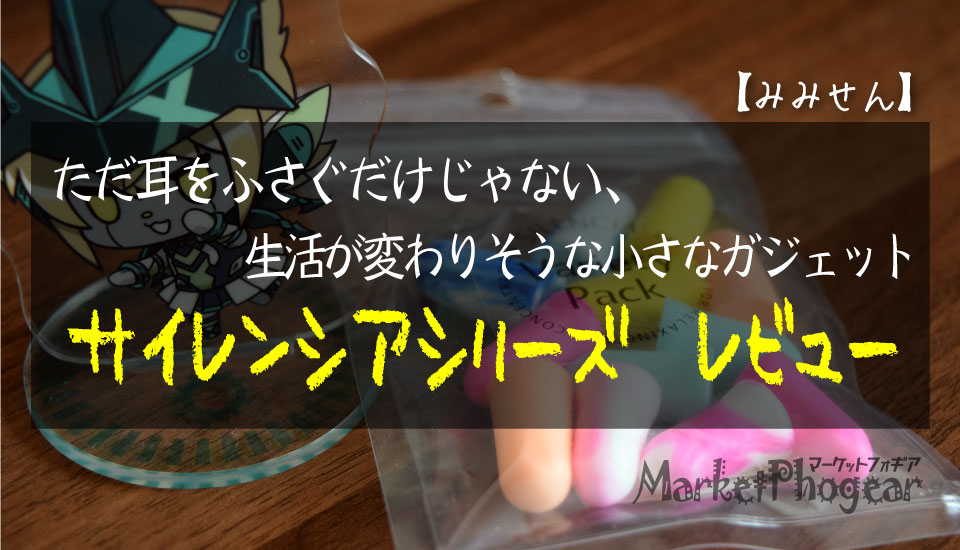
イメージ写真のみパターン
こちらは直接的には文字を挿入せず、関連写真を組み合わせたりして記事の中身をイメージさせる手法です。もちろんこの画像だけ見てもなんの記事かわかりませんよね。ただ、ここで記事タイトルが「新型コロナを早期発見?血中酸素飽和濃度を自宅で計測するにはアレが最適だった!」とか書いてあると、これはなかなかキャッチーですよね(くれぐれも薬事法には触れないように)。

記事の中身が全てだとは思うけど、なにも考えずに風景写真がアイキャッチだったりすると、少しもったいないと感じなくもないよね・・。
その他、組み合わせなど
こういった枠を付けたり、文字と余白の組み合わせでオリジナリティを出したりすることもできます。こうなってくると、チラシとかフライヤー・書籍の表紙みたいなテイストに近づいていきますね。ちょっとしたオサレ感が出てきます。

どちらかというと、ややデザイン重視になりがちなので注意が必要です。大事なのは結局見た人が記事を読んでくれるかということですもんね。
アイキャッチに必要なもの
それでは、どんな画像がアイキャッチに最適なんでしょうか。考えてみます。
結論から言えばとにかくクリックしてもらえるかどうかに尽きるという話なんですが、それ以上にアイキャッチがしっかりしている、または独自性があるブログって他の数多あるブログの中でもユーザーが定着してくれる優位性が高いような気がします。新規流入に対しても効果的です。
サーチエンジンからの流入であればほぼ文字で誘因するので、あくまで画像はおまけかもしれませんが例えば、
- そのランディングしたページから他のページを見てもらう為には?
- 内部ブログカードや外部ブログカードで誘因したい場合には?
- SNS流入で一番最初に目につくのは?
などなど考えた際には、しっかりとしたデザインでアイキャッチを作ること自体がブログのPVを上げるためにも有効だろうなぁと思うわけです。
そうしていく上で、アイキャッチ画像として必要な要素は
といったところでしょうか。
ちょっと逆に悪い例からケーススタディしていきましょう。
やらかしちゃってるデザイン

色々アイキャッチを作っていくと、出来不出来がもちろんあります。新しいデザイン手法を学んだあとに自分が過去に作ったものを見ると「あちゃぁ・・・」となることも。ここでは、このマーケットフォギアの過去のアイキャッチを見ながら失敗しているところを確認していきましょう(悲)

ある意味黒歴史。でも、過去の失敗に向き合わなくては進歩はない!デス!
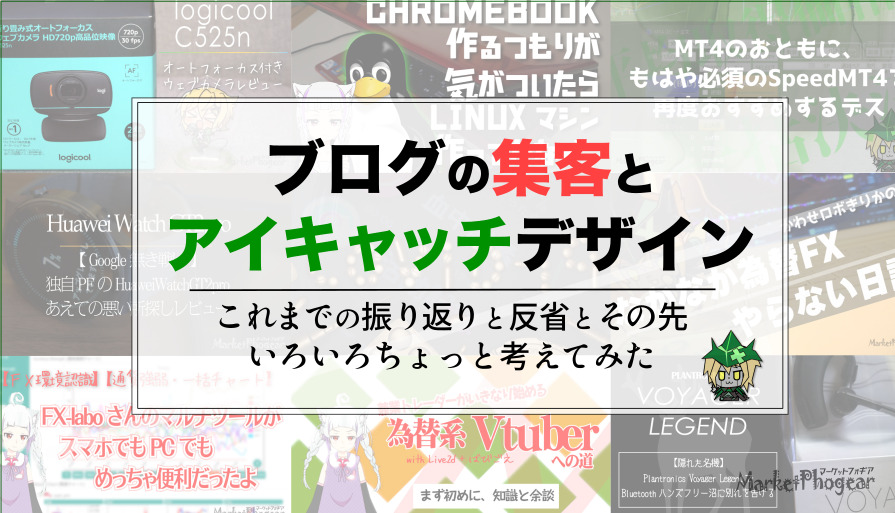
文字詰め込み過ぎ+フォント選定ミス
ぱっと見は悪くない?いや、でもやっぱりダメですね。なにがダメなんでしょう。

ズタボロじゃん。。ひどい。
SEO的にもメインタイトルにキーワードや誘因性の高いワードをぶち込みまくっていきたい気持ちもありますが、アイキャッチに全部盛り込もうとするとこうなります。上の【みみせん】なんて文字ナゼいれたんだ、当時の自分を殴りたい。
写真がほとんど隠れてしまっているのも痛いですね。これだったら写真なんて何でもよくなっちゃいますね。イメージ画像みたいなものであれば隠してもいいですが、現物の商品が写っているのにそれを文字が隠しちゃってる。主役が何かわからないですね。
どんな形にしたらよかったのでしょうか。他の記事になりますが同様の商品レビューを見てみましょう。
なんかスッキリしましたね。これが最適解だとまでは言いませんが、商品がしっかり見える。商品名は大きく、サブタイトルもそこそこ目立ちますよね。個人的にはこのぐらいであれば及第でいいのかなと考えています。(グラデの配色が今見るとすこしきついけど・・・)
あと、この後の技術編で少し触れたいのですが根本的に使用フォントを見直しています。このフォントに対する意識というのはデザインの50%くらい占めるんじゃないかというくらい重要です。フォントが良ければ画像なんてなんでもいい、とは言いませんがそのぐらい大事です。
配色や余白の使い方ミス
ちょっと当時はyoutubeのサムネ意識したつもりだったんですが、修行が足りなすぎました。どのへんがダメかというと・・・

なんかゴチャゴチャ密集した雰囲気を出したかったのですが、ほんとにゴチャゴチャしただけで見づらくなりました・・。かなしい。
皆さんも見ただけでわかりますよね、見づらい!。あのVtuber独特の盛り盛りな感じのアイキャッチにしたかったのに、これはつらい。さっきの例と同じですが乗せる情報の整理が甘い。そしてフォントがやはり定まっていない。本当のメインタイトルに使うべきフォントはなんなのか。
もし、多くの情報を乗せつつできるだけ見やすいデザインにするにはどうしたらいいのか。この記事に関してはアイキャッチを作り直しました。
まず配色が目に優しい。チカチカしないですよね。やっぱりデザインには配色が大事だということを実感させてくれます。色の組み合わせも重要ですね。
フォントにも注目してください。詳しい人ならすぐに気づくと思いますが、変形フォントながら全体的にゴシックの使用割合が増えています。手書き風フォントとかって見た目はいいけど、やはり安易に使いまくってはいけないということですね。

この2例を見ただけでも、アイキャッチが与える影響が大きいんだなと感じてもらえると思います。
良いアイキャッチにむけて

というわけで、失敗例を見ていくとなんとなくアイキャッチの正解というものが見えてきそうですね。ちょっとまとめてみましょう。
シンプルですが、このあたりを抑えておけると脱アイキャッチ初心者になれると思います。

とにかく作りまくることが大事でもある。
ちょっと記事が長くなってしまったので、実際にアイキャッチを作っていく上での技術的、手法的な面を次号でお伝えしていきたいと思います。
それまでに、必要なソフトや素材は網羅しておきましょう。